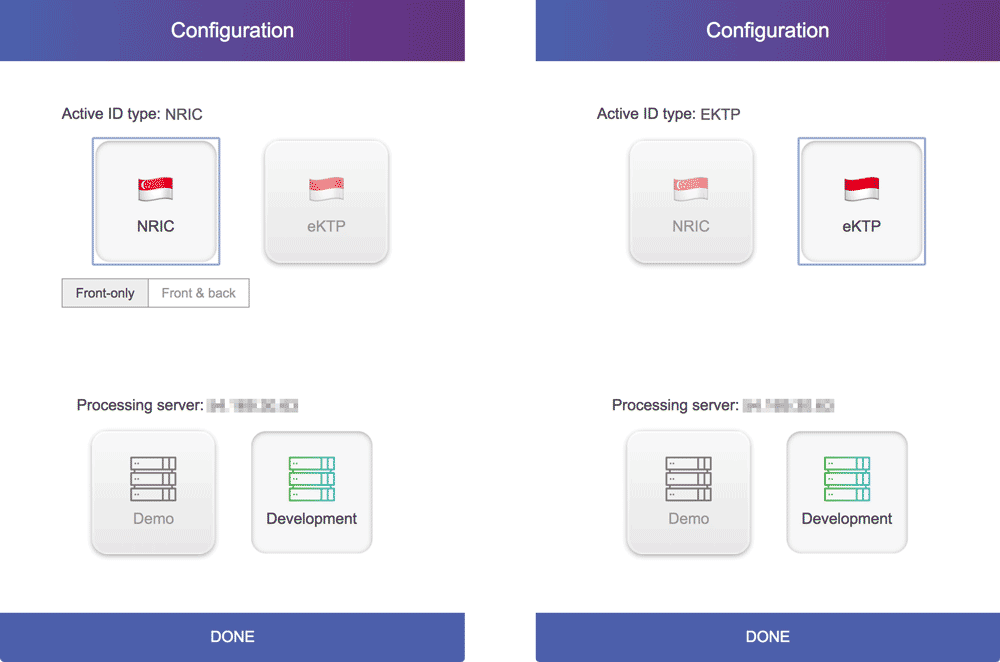
java - Automation: How to click on div role="radio" with only aria-label identifier? - Stack Overflow

In VoiceOver, aria-label on mat-radio-button is read twice · Issue #16913 · angular/components · GitHub

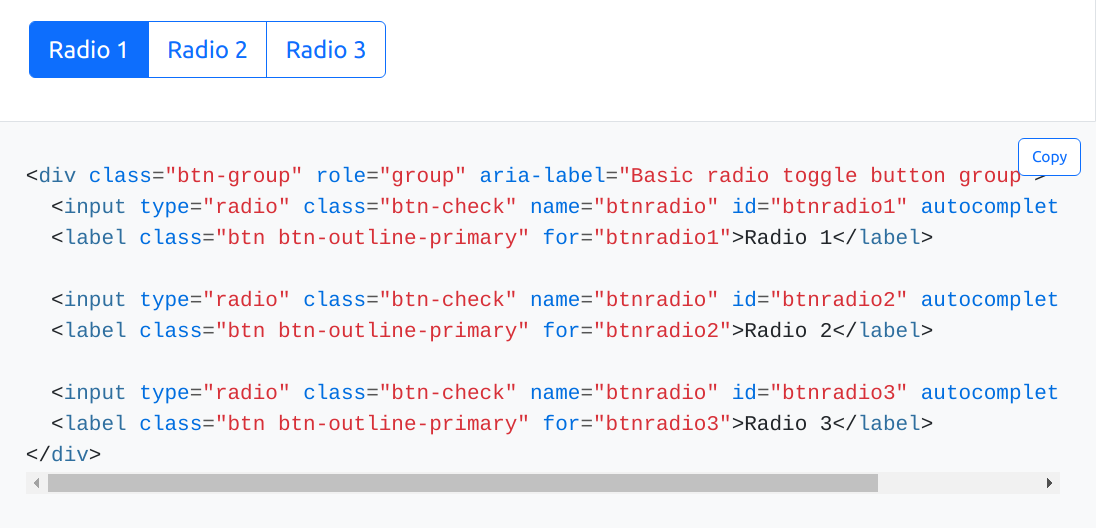
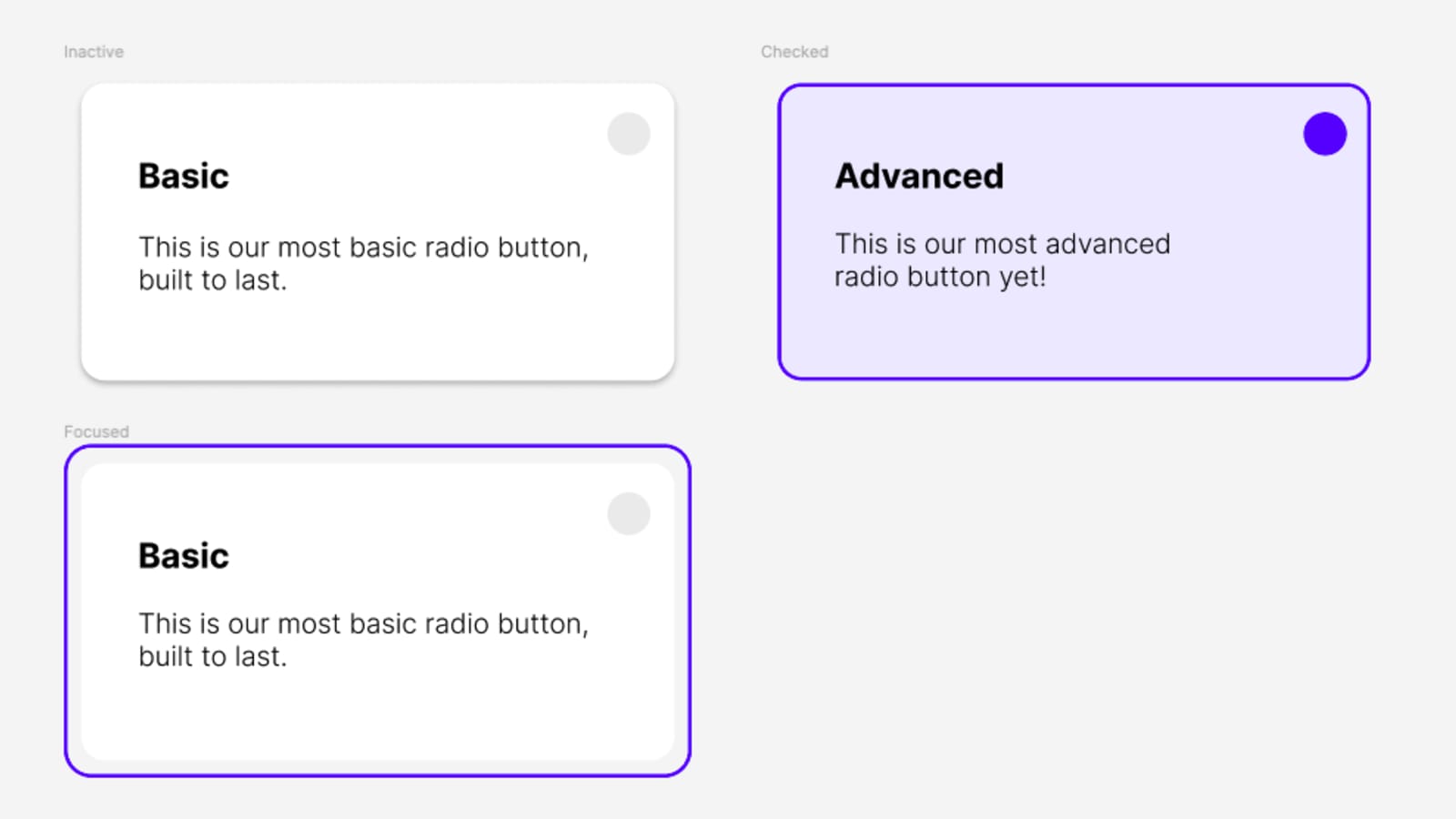
Building accessible toggle buttons (with examples for Svelte, Vue, and React) - Josh Collinsworth blog
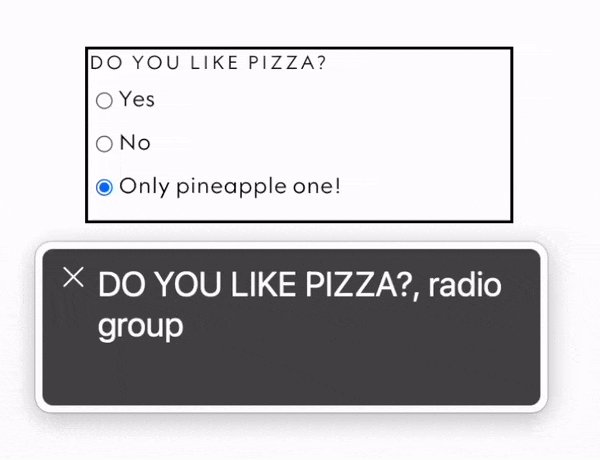
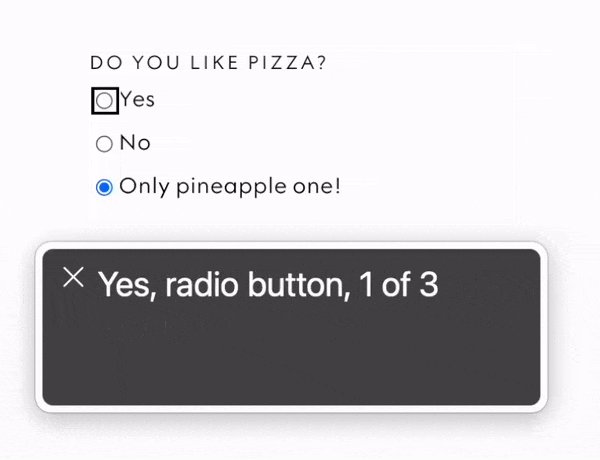
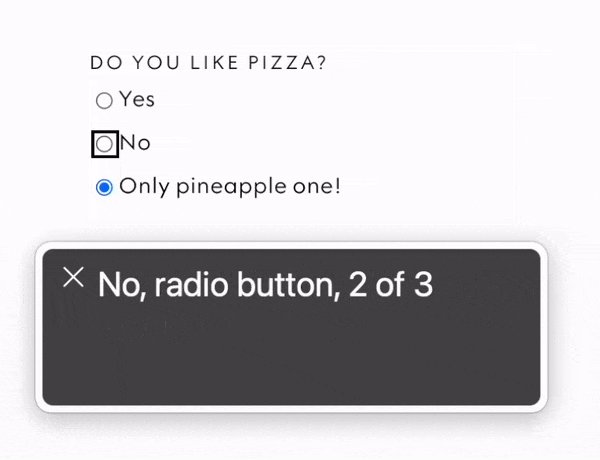
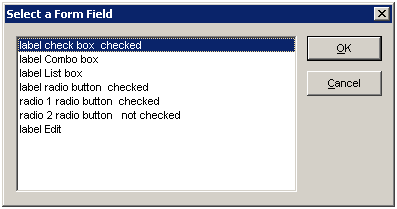
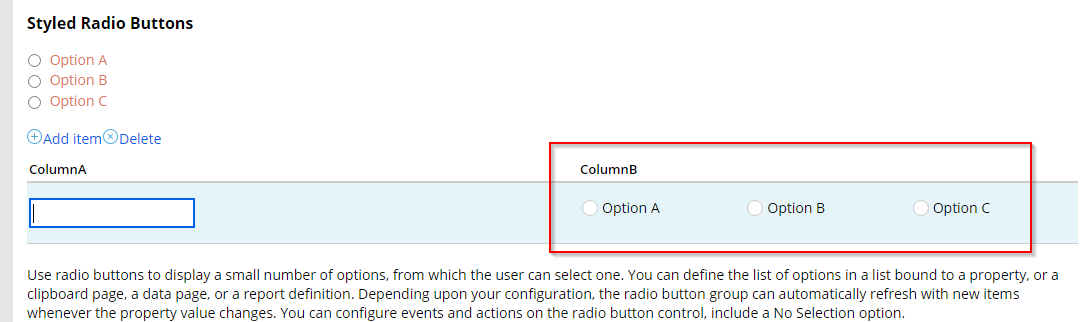
![Webform radio buttons failing 508 compliance due to aria label not being present [#2998242] | Drupal.org Webform radio buttons failing 508 compliance due to aria label not being present [#2998242] | Drupal.org](https://www.drupal.org/files/issues/2018-09-08/webform-select-options.png)
Webform radio buttons failing 508 compliance due to aria label not being present [#2998242] | Drupal.org